- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Terakhir diubah 2025-01-23 15:20.
Spanduk animasi adalah salah satu sarana utama untuk mempromosikan iklan online. Dalam kebanyakan kasus, spanduk ditempatkan di situs web perusahaan pihak ketiga, ketika Anda mengkliknya, transisi ke sumber daya yang diiklankan terwujud. Dibutuhkan beberapa menit untuk menghasilkan spanduk berkedip sederhana yang terdiri dari tiga hingga empat bingkai.

Diperlukan
instal program Adobe Photoshop di komputer Anda
instruksi
Langkah 1
Buat dokumen baru di Adobe Photoshop dengan lebar dan tinggi yang ditentukan (File-New). Spanduk yang paling umum memiliki dimensi berikut dalam piksel: 468x60, 125x125, 120x90, 100x100, 120x60, 88x31. Atur Width dan Height ke 100. Buka gambar apa saja di Adobe Photoshop, misalnya avatar, dan salin gambarnya ke dokumen Anda. Ini akan membuat bingkai pertama spanduk Anda.
Langkah 2
Menekan tombol Ctrl dan J bersamaan, buat lapisan kedua dokumen Anda. Nyalakan tampilan lapisan kedua dan matikan tampilan lapisan pertama dengan mengklik mata di depan lapisan yang sesuai. Tekan kombinasi tombol Ctrl dan L dan, gerakkan penggeser, gelapkan lapisan kedua.
Langkah 3
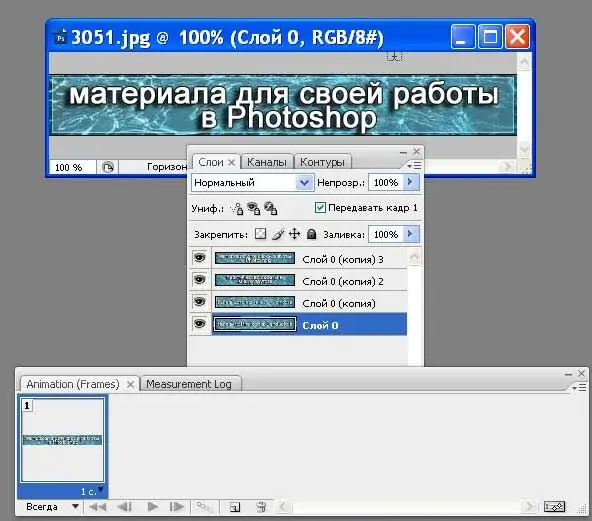
Buat gambar animasi dari dua bingkai yang dihasilkan. Untuk melakukan ini, buka jendela animasi (Window-Animation). Ini akan menyorot seluruh gambar Anda, yang terdiri dari dua bingkai, yang akan bertepatan dengan bingkai yang digelapkan. Atur waktu tampilan untuk itu, misalnya 0,5 detik. Gunakan mata untuk memilih lapisan pertama dan matikan yang kedua. Klik tombol Duplicates selected frames pada tab Animation (Frames). Bingkai kedua akan muncul di jendela animasi. Pilih waktu tampilan 0,2 detik untuk itu.
Langkah 4
Simpan file yang dihasilkan dalam format
Langkah 5
Periksa bagaimana spanduk Anda berkedip saat Anda menekan tombol Putar Animasi. Jika perlu, sesuaikan waktu tampilan setiap frame sebelum menyimpan animasi.






