- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Terakhir diubah 2025-01-23 15:20.
Markup Wiki digunakan saat ini tidak hanya di Wikipedia, tetapi juga di hosting Wikia, serta di banyak situs yang menggunakan "mesin" yang kompatibel dengan MediaWiki. Bahasa markup ini memiliki beberapa keunggulan dibandingkan HTML.

instruksi
Langkah 1
Harap dicatat bahwa sebagian besar "mesin" Wiki tidak mengecualikan penggunaan tag HTML. Jika Anda tidak tahu bagaimana melakukan sesuatu dengan tag Wiki, coba lakukan hal yang sama menggunakan HTML biasa. Banyak tag akan berfungsi tidak berubah. Namun, beberapa di antaranya, seperti yang dimaksudkan untuk menyisipkan skrip dan applet, mungkin tidak dikenali karena alasan keamanan. Beberapa proyek wiki memiliki bot yang kemudian secara otomatis mengubah tag HTML yang mereka temukan di halaman menjadi tag wiki yang fungsinya serupa.
Langkah 2
Untuk menyisipkan tautan ke halaman ke halaman lain dalam proyek wiki yang sama, gunakan tag:
[Judul halaman]
Anda dapat menulis judul halaman dengan huruf besar dan kecil. Tetapi dalam semua surat berikutnya, Anda harus menghormati kasus ini. Anda juga dapat menautkan ke halaman dengan satu judul, dan membuat teks tautan berbeda:
[Judul halaman | Teks tautan]
Terakhir, Anda dapat memindahkan beberapa teks di luar tag:
Ada dua elektrokuning di atas meja.
Langkah 3
Untuk menambahkan tautan ke sumber pihak ketiga (bahkan ke proyek lain di hosting yang sama) ke halaman, gunakan konstruksi:
[https://domainn.ame Teks tautan]
Langkah 4
Untuk menyisipkan gambar ke halaman, pertama-tama letakkan di hosting yang sama. Tidak seperti hosting biasa, hosting wiki tidak mengizinkan penyisipan gambar yang disimpan di sumber daya pihak ketiga. Kemudian masukkan menggunakan konstruksi ini:
[File: Imagename.jpg
Jika Anda menghilangkan kata jempol, gambar akan ditampilkan dalam ukuran penuh. Jika Anda menggantinya dengan direktif nnnpx, di mana nnn adalah angka, gambar akan secara paksa dikurangi ke jumlah piksel yang sesuai secara horizontal.
Langkah 5
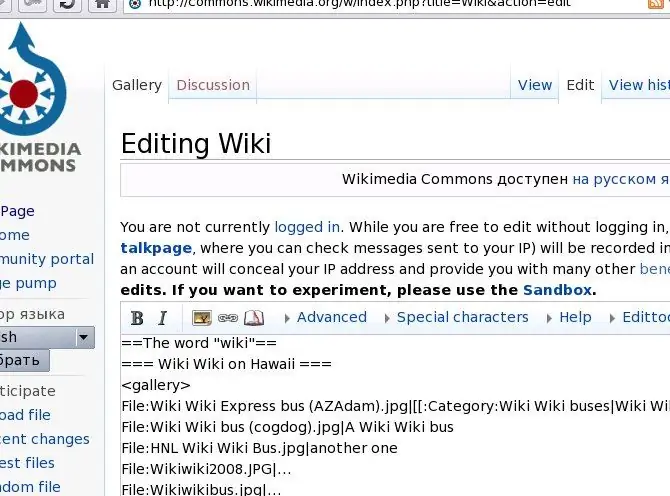
Untuk menyisipkan seluruh rangkaian gambar mini ke dalam halaman, gunakan konstruksi lain yang lebih sederhana:
File: Imagename1.jpg
File: Imagename2.jpg
……..
File: imagenanen.jpg






