- Pengarang Lauren Nevill [email protected].
- Public 2024-01-16 22:25.
- Terakhir diubah 2025-01-23 15:20.
Banyak webmaster pemula tertarik dengan cara membuat halaman untuk situs mereka. Sangat mudah untuk membuat halaman di situs Anda ketika Anda menggunakan perangkat lunak Dreamweaver yang populer dan mudah digunakan, yang memudahkan untuk membuat dan menyusun situs web. Dalam manual ini, kami akan memberitahu Anda bagaimana menggunakan program ini Anda dapat membuat halaman apapun yang Anda butuhkan.

Itu perlu
Perangkat lunak Dreamweaver
instruksi
Langkah 1
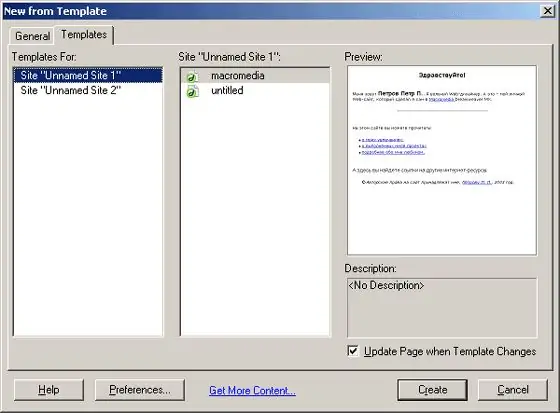
Buka Dreamweaver dan klik pada bagian Files. Tentukan jalur ke folder yang Anda pilih untuk meng-host halaman, lalu klik File Baru, mungkin beri nama index.html.
Langkah 2
Buka file yang dihasilkan dan temukan tag. Di antara tag ini, tulis daftar tag meta yang akan membantu meningkatkan pengindeksan situs:
Judul halaman Anda
- bahasa yang digunakan di halaman
- digunakan pada pengkodean situs
Langkah 3
Setelah memasang tag meta, pilih jenis "Terpisah" untuk menampilkan struktur halaman, sehingga kode dan versi final halaman ditampilkan dalam satu jendela.
Langkah 4
Di bagian kode, tambahkan tag setelah tag
Langkah 5
Di dalam tag kolom
masukkan kata apa saja untuk memandu Anda ke konten tabel yang baru saja Anda buat. Sementara itu, tidak perlu khawatir tentang itu.”
Langkah 6
Di bagian bawah situs yang ditampilkan, klik kanan pada elemen tabel yang muncul dan pilih "Table - Split Cell". Pilih berapa banyak kolom dan baris yang ingin Anda tambahkan ke tabel.
Langkah 7
Edit tinggi dan lebar kolom dengan mengubah tag
… Setiap nomor dapat ditentukan
Langkah 8
Tambahkan lebar dan tinggi tabel dengan tag dan ke tag yang sama. Lebih baik menentukan parameter tidak dalam piksel, tetapi dalam persentase, sehingga situs dapat menyesuaikan dengan layar apa pun dan browser apa pun.
Direkomendasikan:
Cara Membuat Transisi Dari Satu Halaman Ke Halaman Lain

Tautan disediakan untuk kemudahan navigasi. Dengan bantuan mereka, pengguna dapat dengan bebas menavigasi situs dan dengan mudah menemukan bagian yang menarik baginya. Jika transisi diatur dengan sangat tidak nyaman, maka durasi kehadiran pengunjung di halaman sumber daya akan minimal
Cara Membuat Situs Web Anda, Dan Apa Yang Anda Butuhkan Untuk Ini

Berkaitan dengan perkembangan teknologi informasi, mayoritas pengguna internet memiliki keinginan untuk membuat website sendiri. Namun, tidak banyak dari mereka yang mencapai tujuan ini, karena tidak ada pengalaman di bidang kegiatan ini. Anda dapat melakukan segalanya jika Anda mau, tetapi Anda akan membutuhkan hal-hal tambahan untuk ini
Di Situs Apa Anda Bisa Memasang Iklan Gratis Situs Anda?

Saat mempromosikan situs Anda sendiri, jangan lupa bahwa ada metode periklanan gratis dan shareware, yang biasanya disajikan oleh situs pencarian besar (Google, Yandex, Rambler, dll.). Selain itu, iklan gratis dapat dipasang di berbagai jejaring sosial
Cara Menempatkan Halaman Anda Di Situs

Saat ini, Internet menampung sejumlah besar situs, halaman individual, catatan, blog, buku harian. Setiap tahun jumlahnya semakin banyak. Siapa pun dapat memposting halaman mereka di jaringan global. Ini membutuhkan sedikit pengetahuan dan waktu
Cara Menghapus Halaman Anda Di Situs

Di beberapa situs, Anda tidak dapat menghapus akun hanya dengan mengeklik tombol. Contoh mencolok adalah situs terkenal "VKontakte", penghapusan yang bagi sebagian pengguna berubah menjadi masalah besar. Anda dapat memahami pengembang, mereka tidak ingin kehilangan audiens dan pengunjung harian, tetapi banyak pengguna VKontakte benar-benar kecanduan jejaring sosial ini

