- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Terakhir diubah 2025-01-23 15:20.
Meta tag adalah tag layanan (instruksi) dari HTML (HyperText Markup Language). Mereka berbeda dari tag biasa karena mereka tidak memberikan informasi tentang lokasi atau tampilan elemen apa pun yang ditampilkan di halaman. Tujuan dari meta tag adalah untuk menginformasikan browser atau crawler pengguna dengan informasi umum tentang halaman tersebut. Ini dapat berupa, misalnya, informasi tentang tabel simbol yang digunakan ("pengkodean"), deskripsi singkat dan kata kunci yang terkait dengan teks yang ditempatkan pada halaman, dll.

instruksi
Langkah 1
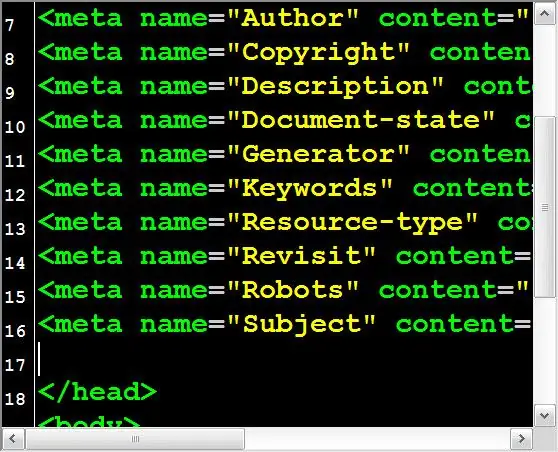
Gunakan sintaks yang benar saat menyiapkan tag meta untuk dimasukkan ke dalam kode sumber halaman. Pernyataan HTML ini harus dimulai dengan kurung buka dan nama tag, didahului dengan spasi diikuti dengan garis miring ("/>") saat menggunakan standar XHTML. Tag ini harus memiliki nilai atribut konten, dan tiga parameter lain yang disediakan untuk tag ini bersifat opsional, meskipun atribut name sangat sering digunakan. Misalnya: Atribut nama dari contoh di atas diberi deskripsi nilai - ini menunjukkan kepada robot pencari bahwa deskripsi singkat dari teks yang ditempatkan pada halaman ditempatkan di atribut konten dari tag meta ini.
Langkah 2
Buka HTML halaman tempat Anda ingin menempatkan meta tag yang sudah disiapkan. Ini dapat dilakukan di editor online halaman sistem manajemen konten. Jika Anda tidak menggunakannya, maka halaman tersebut dapat diunduh ke komputer Anda dan dibuka dengan editor teks apa pun (misalnya, Notepad standar). Untuk melakukan ini, Anda dapat menggunakan pengelola file di panel kontrol hosting atau program khusus - klien FTP. Tag meta harus ditempatkan di bagian header kode halaman, yaitu di antara tag dan. Temukan tag penutup dan masukkan tag Anda sebelumnya. Jika Anda menggunakan editor online, maka semua ini harus dilakukan dengan terlebih dahulu beralih dari mode visual ke mode pengeditan kode HTML.
Langkah 3
Simpan perubahan yang Anda buat pada kode sumber halaman. Jika Anda mengunduh halaman dari situs ke komputer Anda, maka jangan lupa untuk mengunduhnya kembali dengan menimpa yang lama dengan file baru.






