- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Terakhir diubah 2025-01-23 15:20.
Di Internet, selain halaman situs web, dokumen lain disimpan dan didistribusikan. Mari kita lihat lebih dekat cara mengunggah file ke jaringan dan menempatkan tautan ke sana di situs web Anda.

instruksi
Langkah 1
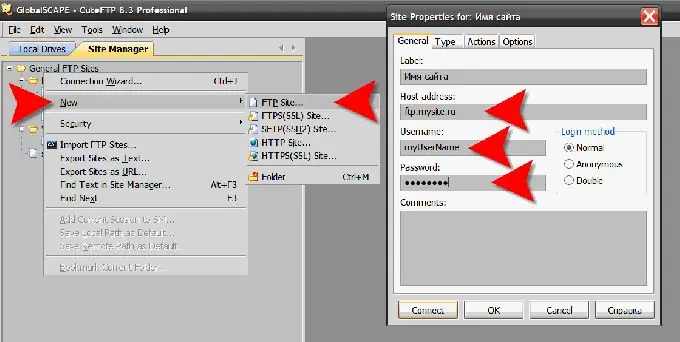
Anda dapat mengunggah file ke server situs Anda menggunakan FTP (File Transfer Protocol) menggunakan program khusus. Program semacam itu disebut klien FTP, dan ada banyak di antaranya, baik yang berbayar maupun gratis. Misalnya: FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP, dll. Setelah menginstal program, Anda harus memasukkan detail hosting Anda - alamat server FTP-nya dan login dengan kata sandi. Program yang berbeda mengatur ini dengan cara yang berbeda, tetapi prinsipnya sama. Unduhan itu sendiri tidak sulit - di panel kiri, di sepanjang pohon folder, Anda harus pergi ke folder tempat file disimpan di komputer Anda, dan di panel kanan - ke folder situs yang diinginkan, lalu seret saja file yang diinginkan dari panel kiri ke kanan., penguasaan dan pengaturannya, seperti yang Anda tahu, akan membutuhkan waktu tertentu. Ada alternatif - Anda dapat menggunakan pengelola file dari panel kontrol hosting Anda, yang memungkinkan Anda untuk mengunggah file yang diperlukan secara langsung melalui browser Anda. Anda hanya perlu menemukan di mana tepatnya pengelola file berada di panel kontrol Anda - sayangnya tidak ada standar tunggal dan sistem administrasi perusahaan hosting berbeda. Jika file terlalu besar, dan ruang di server Anda terbatas, maka Anda dapat gunakan penyimpanan file publik, misalnya - multiupload.com. Dengan mengunggah file di sana, Anda akan menerima tautan ke sana, yang dapat Anda tempatkan di situs Anda dengan cara yang sama seperti tautan ke file di server Anda.

Langkah 2
Setelah mengunduh file, Anda harus menempatkan tautan ke sana di halaman situs yang diinginkan. Tautan ke file dalam kode dokumen tidak berbeda dengan tautan ke halaman biasa. Itu, seperti elemen lain dari halaman web, dirender oleh browser berdasarkan informasi dalam kode sumber yang dikirim kepadanya oleh server. Kode sumber adalah sekumpulan instruksi, yang ditulis dalam HyperText Markup Language (HTML), yang menjelaskan lokasi, jenis, dan tampilan setiap elemen pada halaman. Instruksi HTML ini biasanya disebut sebagai "tag". Tautan ke file akan dibuat oleh browser ketika membaca tag yang sesuai dari kode halaman: Tautan ke file Dalam contoh ini, ini adalah tag pembuka dari tautan, dan tag penutup. Di tag pembuka, Anda dapat menempatkan "atribut" - informasi tambahan tentang tampilan dan fitur "perilaku" tag ini. Dalam contoh ini, atribut href menentukan URL file yang harus diminta jika pengunjung mengklik link. Alamat seperti itu disebut "relatif" - ini menunjukkan jalur ke file, mengukurnya dari lokasi halaman saat ini. Jika file terletak di situs lain, atau di situs yang sama, tetapi dalam folder satu tingkat lebih tinggi dari yang sekarang, maka alamat "mutlak" harus ditentukan. Tautan dengan alamat absolut akan terlihat, misalnya, seperti ini: Tautan ke file Artinya, untuk menempatkan tautan ke file di halaman mana pun di situs, Anda perlu membuka kode html halaman ini dan menambahkan yang sesuai tandai di tempat yang tepat. Jika file dengan kode halaman yang diperlukan tersedia untuk Anda, maka Anda dapat membuka dan mengeditnya di editor teks apa pun. Jika Anda menggunakan salah satu sistem kontrol untuk mengelola situs Anda, maka Anda dapat mengedit halaman langsung di browser. Untuk melakukan ini, di panel kontrol sistem, Anda perlu menemukan editor halaman dan membuka halaman yang Anda butuhkan di editor online ini.
Langkah 3
Seperti halnya tautan ke halaman, Anda dapat menentukan atribut lain dalam tag tautan ke file yang memungkinkan Anda mengubah tampilan dan aturan pemrosesannya oleh browser. Atribut target adalah salah satu yang paling penting untuk tag ini. Ini berisi indikasi jendela di mana tautan harus dimuat. Dalam bahasa HTML, ada empat opsi untuk ini: _self - pemuatan harus dilakukan ke dalam jendela atau bingkai yang sama. "Bingkai" adalah salah satu bagian halaman jika dibagi menjadi beberapa bagian seperti itu; _parent - jika halaman dengan tautan itu sendiri dimuat menggunakan skrip dari jendela atau bingkai lain, maka ia memiliki jendela "induk". Nilai _parent menginstruksikan untuk memuat file yang ditunjuk oleh tautan ke jendela induk ini; _top - file harus dimuat ke jendela yang sama, sementara semua bingkai yang ada di dalamnya (jika ada) harus dihancurkan; _blank - membutuhkan file untuk dimuat oleh tautan ini membuka jendela terpisah; Contoh: Unggah file di jendela baru






