- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Terakhir diubah 2025-01-23 15:20.
Ketika Anda memikirkan tentang bagaimana situs Anda seharusnya berfungsi, Anda menentukan, khususnya, apakah hyperlink teks atau grafik tertentu harus memuat halaman yang ditunjuknya di jendela browser yang sama atau di yang baru. Agar tautan terbuka di jendela yang sama, Anda tidak boleh menambahkan atau mengubah apa pun di kode halaman - perilaku tautan ini diatur secara default. Dan untuk membukanya di jendela baru, Anda harus menambahkan tautan yang diperlukan dengan informasi yang relevan.

instruksi
Langkah 1
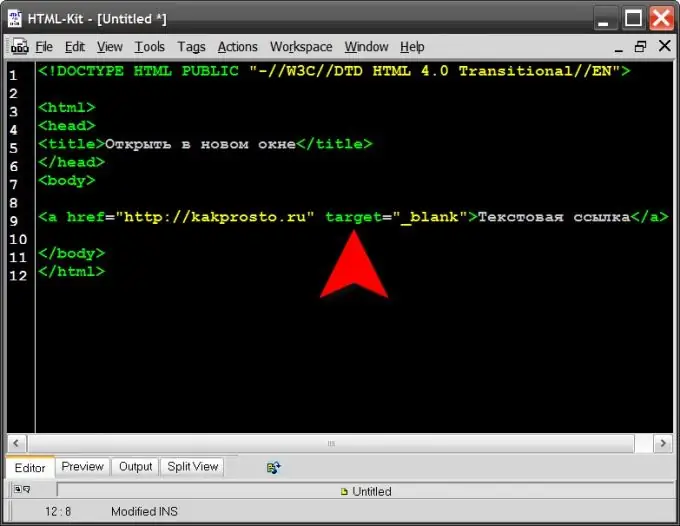
Gunakan atribut target dari tag a (jangkar) untuk memberi tahu browser pengunjung cara membuka hyperlink pada halaman di situs Anda. Karena semua elemen halaman dibuat ulang oleh browser dari kode HTML (HyperText Markup Language) yang dikirim oleh server sebagai tanggapan atas permintaan halaman, informasi tentang metode untuk membuka tautan juga harus ditempatkan di kode sumber. Tag "a" memberitahu browser untuk menampilkan hyperlink pada titik tersebut pada halaman. Itu bisa terlihat seperti ini di kode HTML halaman: Tautan teks Di sini href adalah informasi tambahan dari tag tautan, yang disebut "atribut" dalam bahasa HTML. Atribut ini menentukan alamat ke mana pengunjung harus dikirim, tetapi atribut lain disediakan oleh standar bahasa. Yang berisi informasi tentang cara membuka tautan ini ditetapkan sebagai target. Secara total, atribut ini dapat memiliki empat nilai: _blank, _parent, _self, dan _top. Nilai yang Anda butuhkan adalah _blank. Tautan di atas, dengan instruksi tambahan ke browser untuk membuka halaman di jendela baru, mungkin terlihat seperti ini: Tautan teks
Langkah 2
Buka untuk mengedit halaman yang berisi tautan yang Anda perlukan untuk menambahkan atribut target. Ini dapat dilakukan di editor teks biasa dengan mengunduh file halaman dari server ke komputer Anda. Atau Anda dapat menggunakan editor halaman sistem manajemen konten. Bagaimanapun, setelah membuka kode sumber halaman, Anda perlu menemukan tautan yang harus diubah dan ditambahkan ke dalamnya (misalnya, tepat setelah nama tag - "a"). Kemudian simpan perubahan Anda ke kode halaman.
Langkah 3
Jika Anda memiliki kemampuan untuk menggunakan mode pengeditan visual dalam sistem manajemen konten, maka prosedurnya bisa lebih sederhana - banyak editor visual memungkinkan Anda untuk menentukan atribut target dalam dialog pembuatan / modifikasi tautan. Cukup memilih hyperlink yang diperlukan dan klik tombol Add Link pada panel editor untuk membuka dialog seperti itu, pilih nilai _blank dari daftar drop-down target dan simpan perubahannya.






