- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Terakhir diubah 2025-01-23 15:20.
Grup VKontakte adalah komunitas pengguna jejaring sosial atau perwakilan dari berbagai organisasi dan perusahaan. Mereka membantu organisasi menyebarkan berita, memberikan dukungan kepada pelanggan dan karyawan, mengiklankan promosi dan acara, dan memecahkan berbagai masalah. Grup yang dirancang dengan indah memudahkan untuk menavigasi materi dan menyemangati pengunjung.

Itu perlu
Komputer, Internet, akun di jejaring sosial "VKontakte", Adobe Photoshop atau editor grafis lain dengan fungsionalitas yang diperlukan, keterampilan dasar bekerja dengan Photoshop
instruksi
Langkah 1
Pertama-tama, buat grup baru jika Anda belum memilikinya. Untuk melakukan ini, dengan mengklik item "Grup saya" di menu samping, buka halaman "Komunitas". Klik tautan Buat Komunitas di sini. Di jendela yang muncul, masukkan nama grup dan klik tombol "Buat komunitas". Ini menyelesaikan pembuatan grup.
Langkah 2
Sekarang grup yang baru saja Anda buat perlu dikonfigurasi. Untuk melakukan ini, isi bidang informasi di halaman "Edit pertama" dan sertakan blok yang Anda butuhkan. Jika Anda belum memutuskan pengaturan, Anda dapat melewati langkah ini dan kembali lagi nanti dengan mengklik tautan "Manajemen Komunitas" yang terletak di menu utama grup. Tetapi untuk membuat desain yang indah, pastikan untuk mengaktifkan blok "Bahan".
Langkah 3
Dasar dari desain grup yang indah adalah avatar dan gambar menunya. Untuk membuatnya, Anda memerlukan Photoshop atau editor grafis lainnya. Dalam proses membuat desain, ada tiga tahap utama: membuat dan menyiapkan gambar yang diperlukan, mengunggahnya ke grup dan membuat menu kerja menggunakan markup wiki VKontakte. Oleh karena itu, mulailah dengan meluncurkan Photoshop dan membuat avatar.
Langkah 4
Untuk avatar, Anda dapat membuat komposisi apa pun, tetapi tingginya harus kurang dari 800 piksel (piksel) dan lebarnya tidak boleh melebihi 200 piksel. Gambar yang lebih besar akan dikurangi oleh VKontakte saat dimuat.
Langkah 5
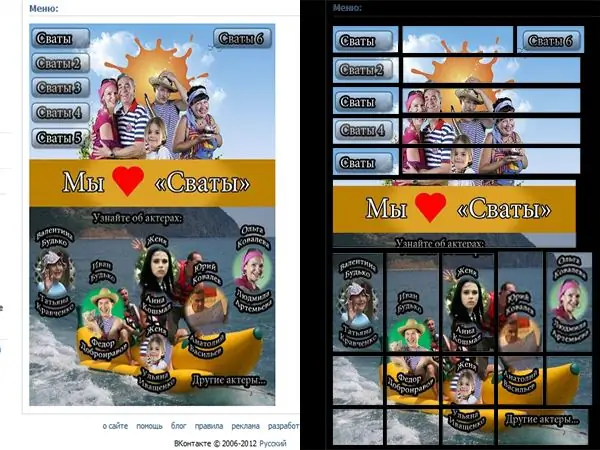
Selanjutnya, buat menu. Menu grup Vkontakte terdiri dari beberapa gambar, sangat cocok satu sama lain sehingga seolah-olah membentuk satu kesatuan. Dengan bantuan markup wiki, setiap gambar diberi halaman yang harus dibuka saat mengkliknya.

Langkah 6
Untuk mencapai efek ini, pertama buat satu gambar menu besar di editor secara keseluruhan. Seharusnya tidak lebih lebar dari 370px. Pilih latar belakang, gambar tombol di atasnya dan tanda tangani dengan nama bagian yang Anda butuhkan. Dan kemudian pisahkan gambar ini menjadi bagian-bagian terpisah.
Langkah 7
Ketika menu dan avatar sudah siap, mulailah mengunggah gambar ke situs. Untuk mengunggah avatar, klik tautan "Unggah foto" yang terletak di halaman utama grup. Saat mengunggah, atur bagian avatar yang akan menjadi ikon grup. Kemudian muat fragmen menu ke dalam album terpisah dan mulailah merakitnya.
Langkah 8
Untuk menyusun menu, klik tautan "Edit" yang muncul saat Anda mengarahkan panah ke item "Berita segar". Di bidang atas halaman yang dibuka, masukkan nama menu. Bidang besar untuk memasukkan markup wiki dan membuat menu itu sendiri atau materi lainnya.
Langkah 9
Masukkan kode untuk setiap fragmen menu di bidang input markup wiki sesuai dengan templat berikut:
[foto- | xpx; noborder; nopadding | https://vk.com/pages? oid = - & p =]
Di sini, semua elemen yang disertakan perlu diganti dengan nilai nyata untuk menu Anda:
-
- ini adalah ID gambar, yang dapat dilihat di bilah alamat dengan mengklik fragmen menu yang diinginkan di album.
- dan - lebar dan tinggi fragmen gambar.
- - ID kelompok yang sedang disusun. Itu dapat dilihat langsung di bilah alamat halaman pengeditan menu.
- - nama halaman yang akan ditunjuk oleh tombol. Semua spasi dalam judul harus diganti dengan subskrip.
Anda dapat memperoleh informasi terperinci tentang markup wiki dengan mengeklik tautan di halaman edit - “Bantuan Markup”.
Langkah 10
Pada tahap ini, Anda akan menerima menu dan avatar yang indah untuk grup Anda. Juga, untuk membuat desain yang indah, Anda dapat menggunakan spoiler, pemformatan teks, tabel yang dibuat menggunakan markup wiki.






